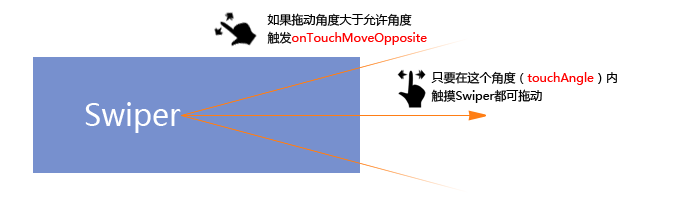
onTouchMoveOpposite(swiper, event)
onTouchMoveOpposite(swiper, event)参数
- 启用版本:
- 3.02
效果演示
设置了很小的允许拖动角度(10)使用方法示例
<script language="javascript">
var mySwiper = new Swiper('.swiper-container',{
onTouchMoveOpposite(swiper, event){
...
}
})
</script>转载原创文章请注明:文章转载自:Swiper中文网 [https://3.swiper.com.cn]
本文地址:https://3.swiper.com.cn/api/callbacks/2015/0308/223.html